Front end tasarım örnekleri, html, css ve javascript ile ilgili işinize yarayabilecek hazır kodlar, vesaire vesaire...
2 Aralık 2014 Salı
2 Kasım 2014 Pazar
Blog Sayfası Tasarımı 1 : Ana Sayfa
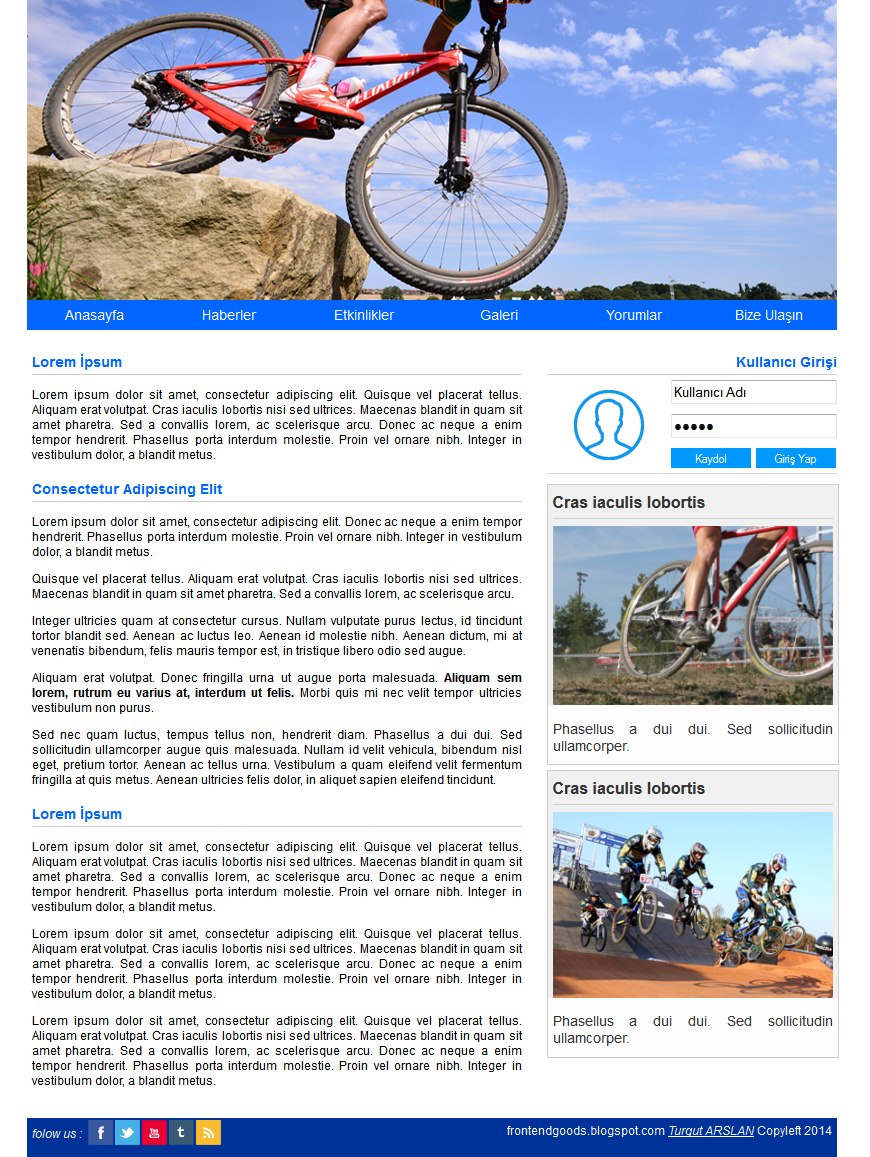
Web tasarıma yeni başlayanlar için basit bir HTML-CSS çalışması yaptım. Bu çalışmada bisiklet temalı bir web sayfasını kodlamaya çalıştım. Tasarım tamamiyle basit HTML ve CSS kodlarından oluşmakta. Kodları HTML'yi yeni öğrenenler için kolayca anlaşılabilir seviyede tuttum. HTML şablonumuz genel hatlarıyla aşağıdaki resimde görünmekte.
Tasarım şimdilik sadece anasayfadan ibaret. Diğer sayfaları sonraki yayınlarda sizlerle paylaşacağım. Şablonun kaynak kodları aşağıdaki gibidir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bisiklet Temalı Blog</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="baslik">
</div>
<div class="navbar">
<ul class="menu">
<li><a title="Anasayfa" href="http://frontendgoods.blogspot.com">Anasayfa</a></li>
<li><a title="Haberler" href="http://frontendgoods.blogspot.com">Haberler</a></li>
<li><a title="Ektinlikler" href="http://frontendgoods.blogspot.com">Etkinlikler</a></li>
<li><a title="Galeri" href="http://frontendgoods.blogspot.com">Galeri</a></li>
<li><a title="Yorumlar" href="http://frontendgoods.blogspot.com">Yorumlar</a></li>
<li><a title="Bize Ulaşın"href="http://frontendgoods.blogspot.com">Bize Ulaşın</a></li>
</ul>
</div>
<div class="icerik">
<div class="iceriksol">
<div class="paragraf">
<span class="baslikyazi">Lorem İpsum</span>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
</div>
<div class="paragraf">
<span class="baslikyazi">Consectetur Adipiscing Elit</span>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
<p class="yazi">Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. </p>
<p class="yazi">Integer ultricies quam at consectetur cursus. Nullam vulputate purus lectus, id tincidunt tortor blandit sed. Aenean ac luctus leo. Aenean id molestie nibh. Aenean dictum, mi at venenatis bibendum, felis mauris tempor est, in tristique libero odio sed augue.</p>
<p class="yazi">Aliquam erat volutpat. Donec fringilla urna ut augue porta malesuada. <b>Aliquam sem lorem, rutrum eu varius at, interdum ut felis. </b>Morbi quis mi nec velit tempor ultricies vestibulum non purus.</p>
<p class="yazi"> Sed nec quam luctus, tempus tellus non, hendrerit diam. Phasellus a dui dui. Sed sollicitudin ullamcorper augue quis malesuada. Nullam id velit vehicula, bibendum nisl eget, pretium tortor. Aenean ac tellus urna. Vestibulum a quam eleifend velit fermentum fringilla at quis metus. Aenean ultricies felis dolor, in aliquet sapien eleifend tincidunt.
</p>
</div>
<div class="paragraf">
<span class="baslikyazi">Lorem İpsum</span>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
</div>
</div>
<div class="iceriksag">
<div class="login">
<span class="baslikyazi girisbaslik">Kullanıcı Girişi</span>
<img class="login-icon" src="images/login_icon.png" />
<form class="girisform" action="" method="post">
<input class="gir" type="text" value="Kullanıcı Adı" />
<input class="gir" type="password" value="Şifre" /><br />
<input class="dugme dugme1" type="button" value="Kaydol" />
<input class="dugme dugme2" type="button" value="Giriş Yap" />
</form>
</div>
<div class="resimKutusu">
<div class="resimkutusuBaslik">
<span class="resimkutusubaslikYazi">Cras iaculis lobortis </span>
<img class="icerik-resim" src="images/bike-2.png" />
</div>
<div class="resimkutusuYazi">Phasellus a dui dui. Sed sollicitudin ullamcorper.</div>
</div>
<div class="resimKutusu">
<div class="resimkutusuBaslik">
<span class="resimkutusubaslikYazi">Cras iaculis lobortis </span>
<img class="icerik-resim" src="images/bike-3.png" />
</div>
<div class="resimkutusuYazi">Phasellus a dui dui. Sed sollicitudin ullamcorper.</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="footer">
<div class="social"><i>folow us : </i><a title="facebook" href="http://frontendgoods.blogspot.com"><img src="images/facebook.png" alt="facebook"/></a>
<a href="http://frontendgoods.blogspot.com" title="twitter"><img src="images/twitter.png" alt="twitter"/></a>
<a href="http://frontendgoods.blogspot.com" title="youtube"><img src="images/you_tube.png" alt="youtube"/></a>
<a href="http://frontendgoods.blogspot.com" title="tumblr"><img src="images/tumblr.png" alt="tumblr"/></a>
<a href="http://frontendgoods.blogspot.com" title="rss"><img src="images/rss.png" alt="rss"/></a>
</div>
<div class="yazar">
<a href="http://frontendgoods.blogspot.com">frontendgoods.blogspot.com</a> <u><i>Turgut ARSLAN</i></u> Copyleft 2014
</div>
</div>
</body>
</html>
Ayrıca tasarımın tamamını aşağıdaki bağlantıdan indirebilirsiniz.
Ücretsiz Web Sayfası Şablonu,
Tasarım şimdilik sadece anasayfadan ibaret. Diğer sayfaları sonraki yayınlarda sizlerle paylaşacağım. Şablonun kaynak kodları aşağıdaki gibidir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bisiklet Temalı Blog</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="baslik">
</div>
<div class="navbar">
<ul class="menu">
<li><a title="Anasayfa" href="http://frontendgoods.blogspot.com">Anasayfa</a></li>
<li><a title="Haberler" href="http://frontendgoods.blogspot.com">Haberler</a></li>
<li><a title="Ektinlikler" href="http://frontendgoods.blogspot.com">Etkinlikler</a></li>
<li><a title="Galeri" href="http://frontendgoods.blogspot.com">Galeri</a></li>
<li><a title="Yorumlar" href="http://frontendgoods.blogspot.com">Yorumlar</a></li>
<li><a title="Bize Ulaşın"href="http://frontendgoods.blogspot.com">Bize Ulaşın</a></li>
</ul>
</div>
<div class="icerik">
<div class="iceriksol">
<div class="paragraf">
<span class="baslikyazi">Lorem İpsum</span>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
</div>
<div class="paragraf">
<span class="baslikyazi">Consectetur Adipiscing Elit</span>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
<p class="yazi">Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. </p>
<p class="yazi">Integer ultricies quam at consectetur cursus. Nullam vulputate purus lectus, id tincidunt tortor blandit sed. Aenean ac luctus leo. Aenean id molestie nibh. Aenean dictum, mi at venenatis bibendum, felis mauris tempor est, in tristique libero odio sed augue.</p>
<p class="yazi">Aliquam erat volutpat. Donec fringilla urna ut augue porta malesuada. <b>Aliquam sem lorem, rutrum eu varius at, interdum ut felis. </b>Morbi quis mi nec velit tempor ultricies vestibulum non purus.</p>
<p class="yazi"> Sed nec quam luctus, tempus tellus non, hendrerit diam. Phasellus a dui dui. Sed sollicitudin ullamcorper augue quis malesuada. Nullam id velit vehicula, bibendum nisl eget, pretium tortor. Aenean ac tellus urna. Vestibulum a quam eleifend velit fermentum fringilla at quis metus. Aenean ultricies felis dolor, in aliquet sapien eleifend tincidunt.
</p>
</div>
<div class="paragraf">
<span class="baslikyazi">Lorem İpsum</span>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
<p class="yazi">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vel placerat tellus. Aliquam erat volutpat. Cras iaculis lobortis nisi sed ultrices. Maecenas blandit in quam sit amet pharetra. Sed a convallis lorem, ac scelerisque arcu. Donec ac neque a enim tempor hendrerit. Phasellus porta interdum molestie. Proin vel ornare nibh. Integer in vestibulum dolor, a blandit metus. </p>
</div>
</div>
<div class="iceriksag">
<div class="login">
<span class="baslikyazi girisbaslik">Kullanıcı Girişi</span>
<img class="login-icon" src="images/login_icon.png" />
<form class="girisform" action="" method="post">
<input class="gir" type="text" value="Kullanıcı Adı" />
<input class="gir" type="password" value="Şifre" /><br />
<input class="dugme dugme1" type="button" value="Kaydol" />
<input class="dugme dugme2" type="button" value="Giriş Yap" />
</form>
</div>
<div class="resimKutusu">
<div class="resimkutusuBaslik">
<span class="resimkutusubaslikYazi">Cras iaculis lobortis </span>
<img class="icerik-resim" src="images/bike-2.png" />
</div>
<div class="resimkutusuYazi">Phasellus a dui dui. Sed sollicitudin ullamcorper.</div>
</div>
<div class="resimKutusu">
<div class="resimkutusuBaslik">
<span class="resimkutusubaslikYazi">Cras iaculis lobortis </span>
<img class="icerik-resim" src="images/bike-3.png" />
</div>
<div class="resimkutusuYazi">Phasellus a dui dui. Sed sollicitudin ullamcorper.</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="footer">
<div class="social"><i>folow us : </i><a title="facebook" href="http://frontendgoods.blogspot.com"><img src="images/facebook.png" alt="facebook"/></a>
<a href="http://frontendgoods.blogspot.com" title="twitter"><img src="images/twitter.png" alt="twitter"/></a>
<a href="http://frontendgoods.blogspot.com" title="youtube"><img src="images/you_tube.png" alt="youtube"/></a>
<a href="http://frontendgoods.blogspot.com" title="tumblr"><img src="images/tumblr.png" alt="tumblr"/></a>
<a href="http://frontendgoods.blogspot.com" title="rss"><img src="images/rss.png" alt="rss"/></a>
</div>
<div class="yazar">
<a href="http://frontendgoods.blogspot.com">frontendgoods.blogspot.com</a> <u><i>Turgut ARSLAN</i></u> Copyleft 2014
</div>
</div>
</body>
</html>
Ücretsiz Web Sayfası Şablonu,
Etiketler:
Basit HTML
,
Blog Sayfası Şablonu
,
CSS
,
Hazır Web Sayfası Şablonu
,
HTML
,
Ücretsiz Web Sayfası Şablonu
,
Web Tasarım
14 Nisan 2014 Pazartesi
İndirim Konulu Reklam Banner Çalışması
Dizüstü bilgisayar ile ilgili basit bir reklam bannerı çalışması.
- Banner 518x250 px ebatlarında,
- psd formatında.
Bu çalışmanın psd dosyasını aşağıdaki linkten indirebilir, ücretsiz olarak kullanabilirsiniz.
Kaydol:
Kayıtlar
(
Atom
)